De Ik ga ervan uit dat je WordPress 5.0 of hoger hebt geïnstalleerd i.c.m. Divi en de Divi Builder.
Divi is een populair thema en Yoast is mijn favoriete plugin voor SEO, alleen de combinatie van die twee is soms lastig. Ik laat je in een paar stappen zien hoe je toch beide systemen kunt gebruiken.
Ik ben voorstander van het thema Divi omdat je aan de voorkant van de website kunt bouwen. Dus als je van designen houdt dan is dit een prachtig thema om eens te proberen. Ik weet dat er meer thema’s en plugins zijn waar je aan de voorkant van de website kunt bouwen zoals bijvoorbeeld de Beaver Builder. Nadat je enthousiast bent geworden over hoe fijn het systeem werkt ontdek je dat de Yoast SEO plugin niet functioneert. De support desk van Yoast SEO geeft aan dat dit een beperking is van hun systeem. Ik leer je nu in drie stappen hoe je dit kunt verhelpen. Ik leer je dus hoe je Yoast SEO samen met Divi kunt gebruiken. Ik raad je aan voordat je dit gaat proberen dat je eerst een backup maakt van je site.
Stap 1: Disable Gutenberg
Wanneer je de pagina of blog hebt geschreven kun je klikken op “Pagina bewerken” of “Bericht bewerken” als je nu ziet dat er geen Divi blokindeling is dan betekent dat dat je de Gutenberg update van WordPress gebruikt. In plaats van de Divi blokindeling zie je deze dialoog: 
Zorg dan eerst dat je deze Gutenburg functie uitzet door de gratis plugin: Disable Gutenberg
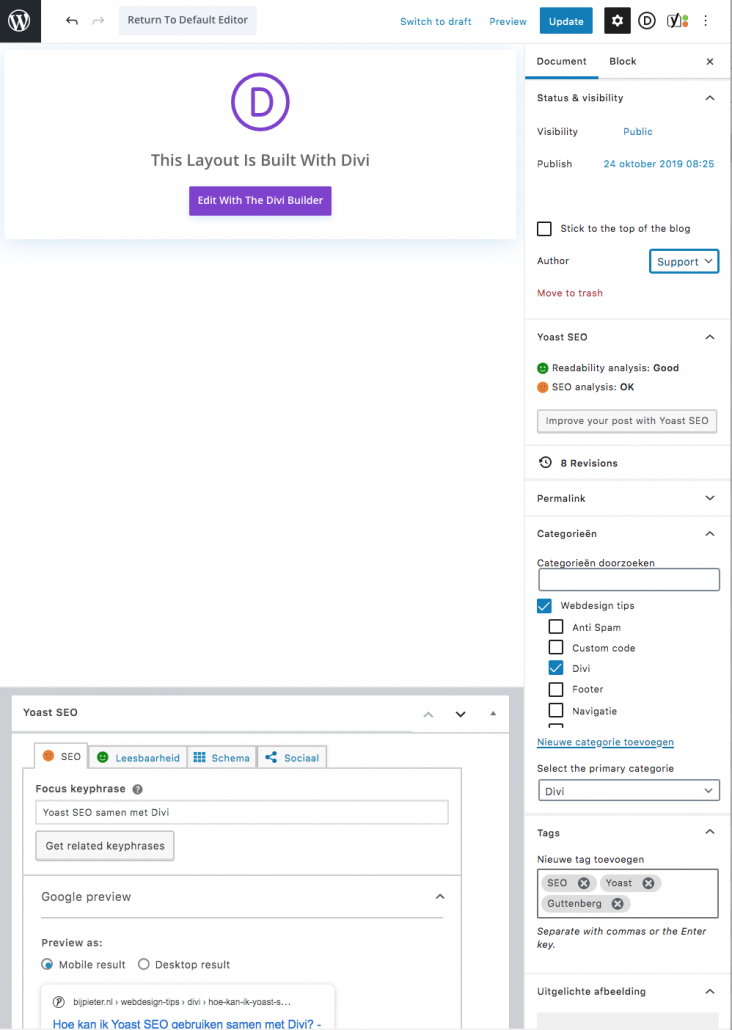
Activeer de plugin en open weer dezelfde pagina of blogbericht en controleer dat de blokindeling van Divi nu wel zichtbaar is. Op de volgende afbeelding is te zien dat je nu wel beide blokken ziet.

Stap 2: Werk aan de achterkant van je pagina of blog
Nu dat je wel de Divi Layout aan de achterkant van de pagina of blog ziet kun je de content SEO vriendelijk gaan schrijven. Yoast helpt je stap voor stap om te zorgen dat je content gestructureerd en goed leesbaar is voor jouw audience/doelgroep. Het blok waar je de analyse ziet van jouw pagina of blog staat standaard onder de blokindeling van Divi.
Stap 3: Sla je wijzigingen op en bekijk de voorkant van de site
Nu dat je jouw blog of pagina SEO vriendelijk hebt geschreven kun je de wijzigingen opslaan en het resultaat bekijken. Je kunt nu ook aan de voorkant van de website de content aanpassen. Om te zien wat de impact is voor zoekmachines kun je klikken op “Pagina bewerken” of “Bericht bewerken” en zien wat Yoast te zeggen heeft over de content.
Conclusie: er is een eenvoudige manier om Yoast te gebruiken in combinatie met Divi en de Divi Builder en Gutenberg. De oplossing is Gutenberg de-installeren en aan de achterkant dan de site Yoast SEO instellen. Een simpele oplossing voor een lastig probleem.
Opmerking: De Yoast SEO tool kan dus wel de content van de pagina lezen terwijl deze in het backend van WordPress niet zichtbaar is. Dus het advies dat Yoast SEO geeft klopt echt. Ik vind dit een meerwaarde om deze plugin te gebruiken.



