Soms kan het slim zijn om vanuit het menu een link te maken naar een locatie op diezelfde pagina. Nu is dat in Divi een fluitje van een cent geworden. Volg de stappen hieronder beschreven en je kunt het zelf.
Stap 1: kies de locatie op de pagina waar de link naar moet verwijzen. Dit kan een sectie (blauw) een rij (groen) of een module (grijs) zijn.
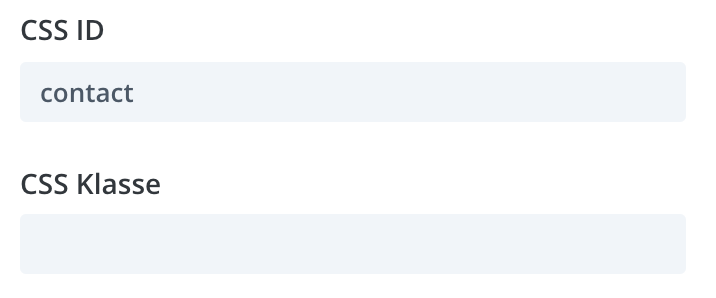
Stap 2: ga naar geavanceerd / CSS-id en -klasse en vul bij ID een naam in die past bij het blok waarnaar je wilt verwijzen. Bijvoorbeeld “contact” als je een link wilt maken naar het contact blok.

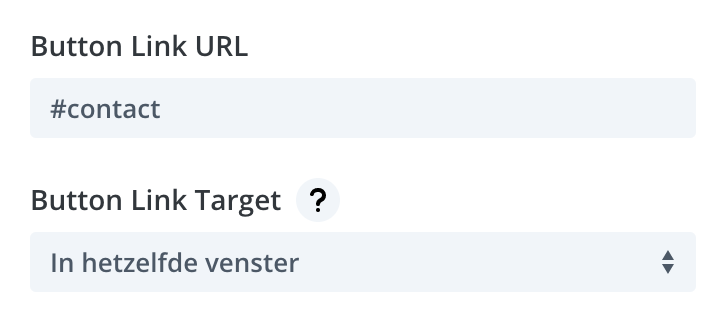
Stap 3: Ga nu naar de plaats waar de link staat en voer een hekje (#) in en daarna direct de naam van de locatie die je in stap 2 hebt ingevoerd. In het voorbeeld van het contactblok voer je in #contact.