In Divi is het niet mogelijk om in een blok twee knoppen naast elkaar te plaatsen. Een knop wordt dan altijd boven elkaar weergeven. Wil je toch twee knoppen naast elkaar plaatsen dan kan dat alleen met een stukje css.
Stap 1: voeg twee knoppen toe in een grijs blok

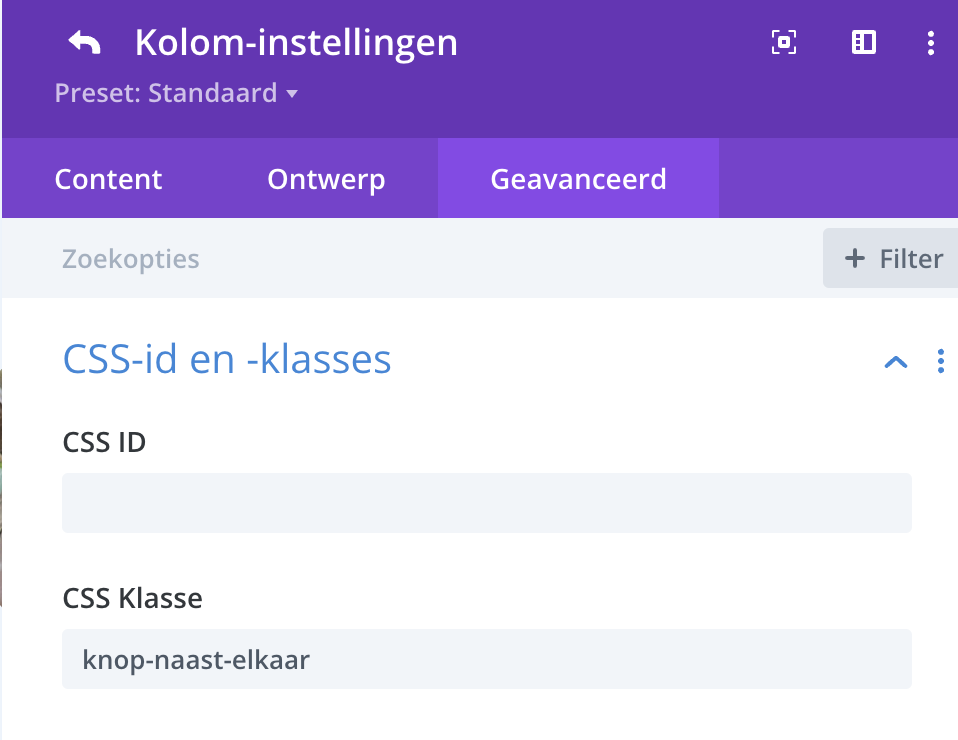
Stap 2: Ga naar rij-instellingen (groene blok) / geavanceerd en voerbij CSS Klasse de tekst knop-naast-elkaar in en sla je instellingen op en sla ook de pagina op.

Stap 3: Ga naar het backend: Divi / Thema Opties / General / Eigen CSS
Stap 4: voer de volgende CSS in.
.knop-naast-elkaar .et_pb_button_module_wrapper {
display: inline-block;
margin: 0 10px;
}
.knop-naast-elkaar {
text-align: center !important;
}
En zie hier het resultaat (op desktop):



