Video’s kunnen powerful zijn in een website, vooral als je die op home plaatst en de bezoeker in een korte tijd wilt triggeren. Maar wat nu een probleem is met Divi, dat achtergrondvideo streamen vanaf YouTube of Vimeo op dit moment nog niet zo eenvoudig is. Het had zo simpel moeten zijn maar er zit een bug in het systeem dat maatwerk vereist om het toch mogelijk te maken. Als je veel met video werkt kan het een reden zijn om eens te kijken naar een ander thema zoals Elementor of bijvoorbeeld Enfold.
Ik leg je in onderstaande stappen uit hoe je het probleem kunt oplossen
Eerst laat ik zien hoe je het probleem kunt reproduceren
- Open een pagina, bericht, of een project met de visual builder
- Selecteer een section (Blauw) of row (groen) waar je de achtergond video wilt tonen.
- selecteer het tandwiel

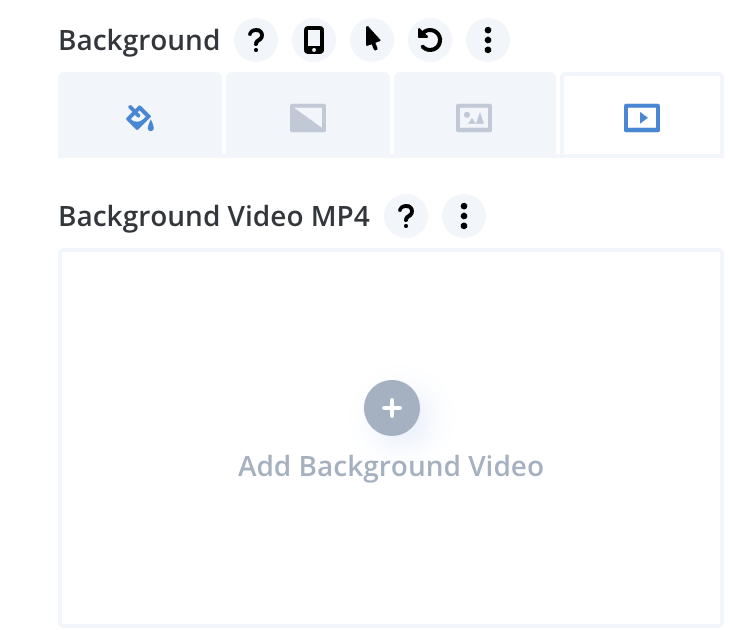
- En klik op de content tab en ga naar het achtergrond / background element

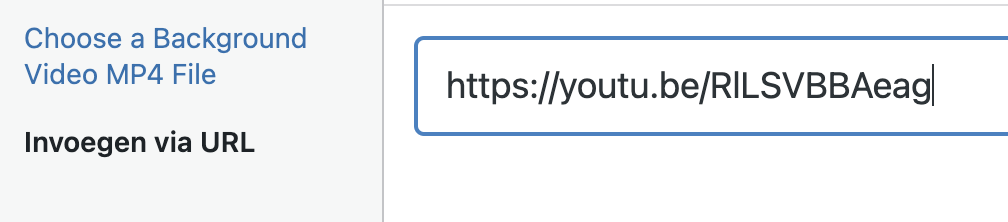
Klik “Add Background Video” en selecteer invoegen via URL

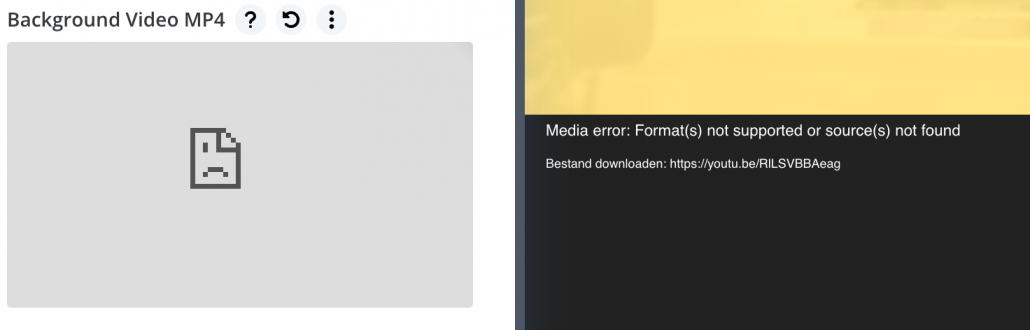
Wat je zou verwachten is dat als je op “invoegen in bericht” zou klikken dat de youtube film prima in de sectie of row als achtergrond wordt ingeladen. Maar wat je zult zien is dat er een error verschijnt:

Het zelfde geld voor video’s vanaf Vimeo. Ik heb dit getest met WordPress 5.7.4 en Divi 4.9.2. Ik verwacht dat Divi dit een keer gaat fixen. Maar tot die tijd zullen we naar een alternatief moeten kijken om toch background video’s te implementeren.
Oplossing voor background video in Divi
Dit is manier hoe je een achtergond video van YouTube toch kunt laden in Divi:
- Open de visual builder en voeg een code block toe.
- Maak het codeblock 100% breed
- Maak de row 100% breed
- Maak ook de section 100% breed
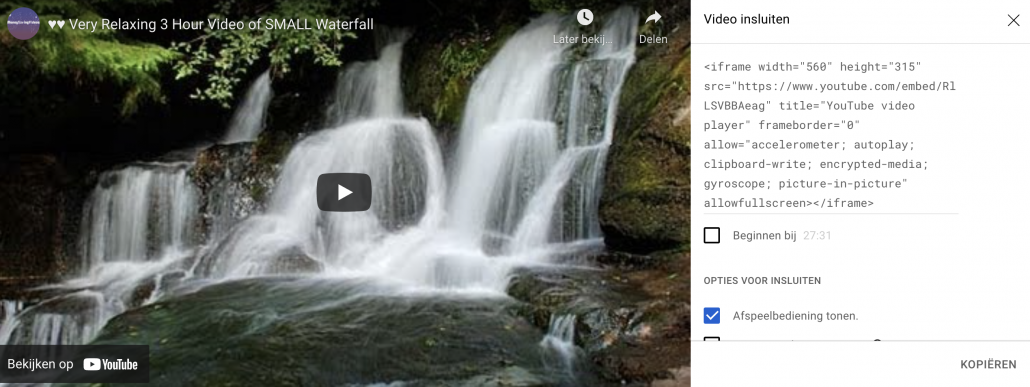
- Go naar Youtube en embed de insluitcode

6. Klik op kopieren
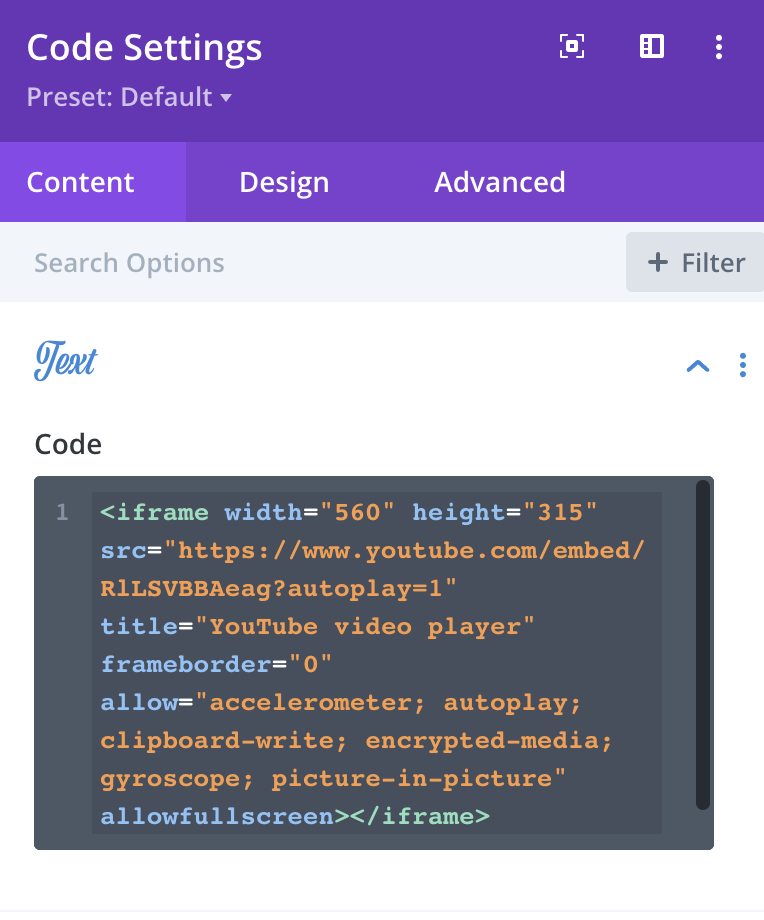
7. Plak deze embedcode in je Divi code block en pas het script aan met de groene tekst:
src=”https://www.youtube.com/embed/RlLSVBBAeag?autoplay=1

Sla het block op en test of nu de video juist wordt geladen.
Nu kun je met een negatieve top margin het code blok een aantal pixels omhoog trekken en de Z-Index op -100 zetten dus achter een aantal andere elementen laten staan. Dus dan krijg je het effect dat de video achter een tekst of blok kan draaien.
Hier zie je een voorbeeld: https://bijpieter.nl/video-achtergrond-in-divi/https://bijpieter.nl/video-achtergrond-in-divi/



